Reading, writing, learning, working
-

5 principles for managing and optimizing your software engineer career
The opinions stated here are my own, not those of my company. Whether you already have a blossoming career in tech or are trying to “break into the industry”, congratulations, and get ready! A career in tech is both rewarding and perilous. Here’s why.
-

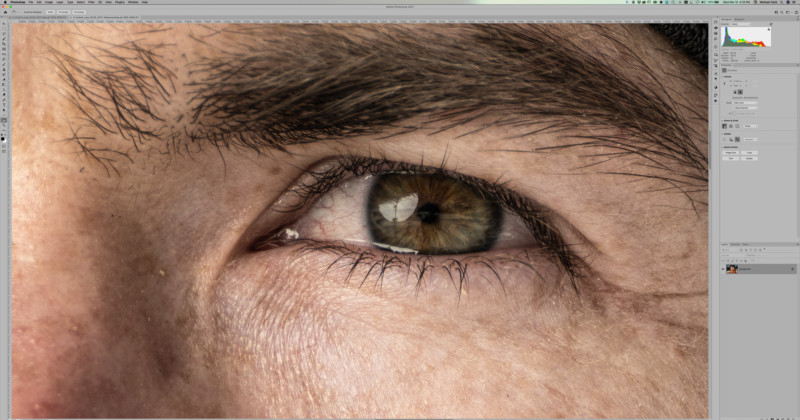
Super Resolution now in Photoshop
Check out this article on petapixel.com: Adobe Photoshop’s ‘Super Resolution’ Made My Jaw Hit the Floor.
-
Post Update
My post on coding as a hobby has been updated to Version 1.2. The new version is shorter, snappier, and more to the point. Enjoy!
-
Post Update
My post on coding as a hobby has been updated to Version 1.1. The new version better captures the core argument I want to make, and the writing is tighter. Enjoy!
-

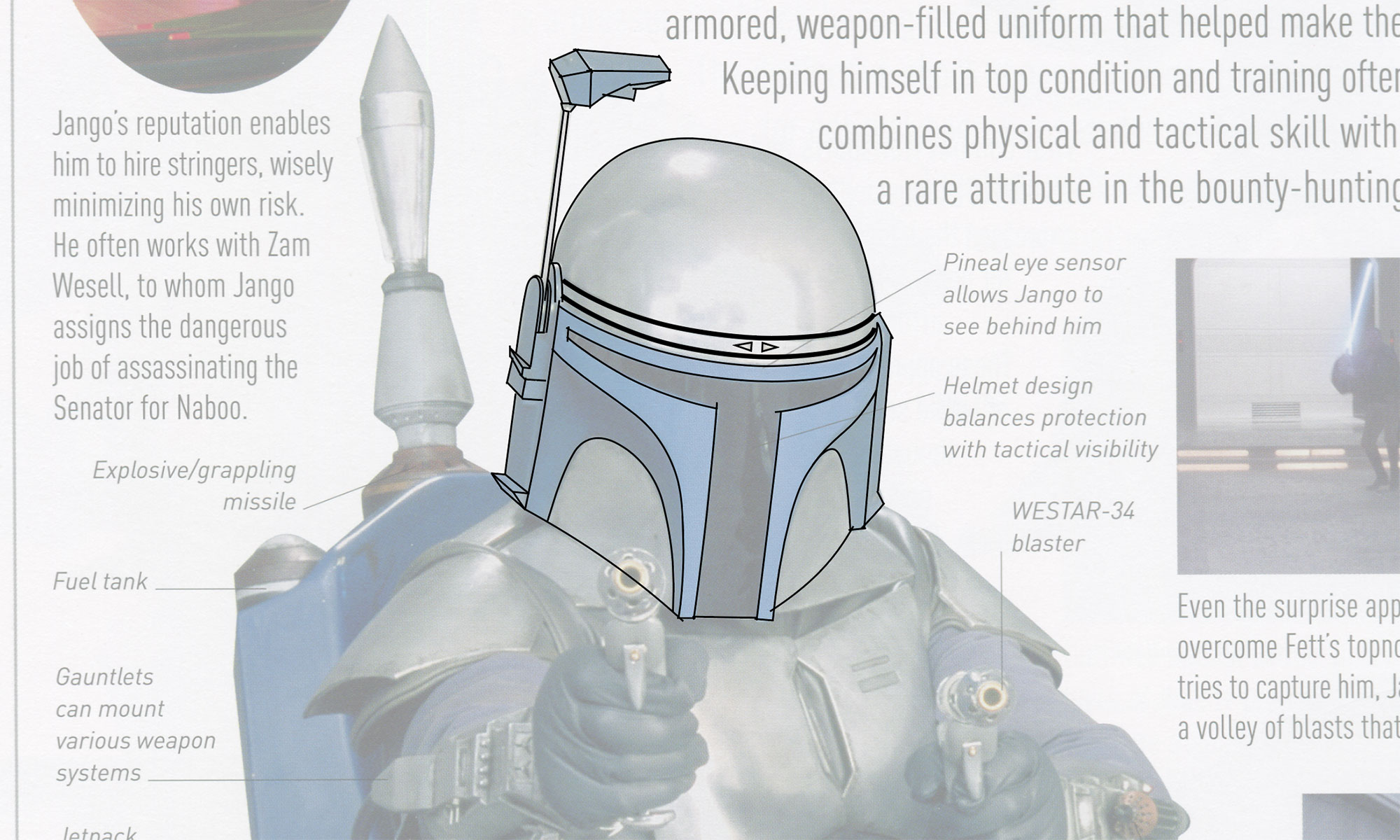
Learning Adobe Illustrator by manually tracing: Jango Fett Pt. 1
Learning Adobe Illustrator has been a goal of mine for well over 15 years now, ever since I stopped working at Adobe. It has proceeded in fits and starts. I am currently working on manually tracing Jango Fett. Why Jango? For one thing, the reference photo I have is a good pose, but more importantly, […]
-

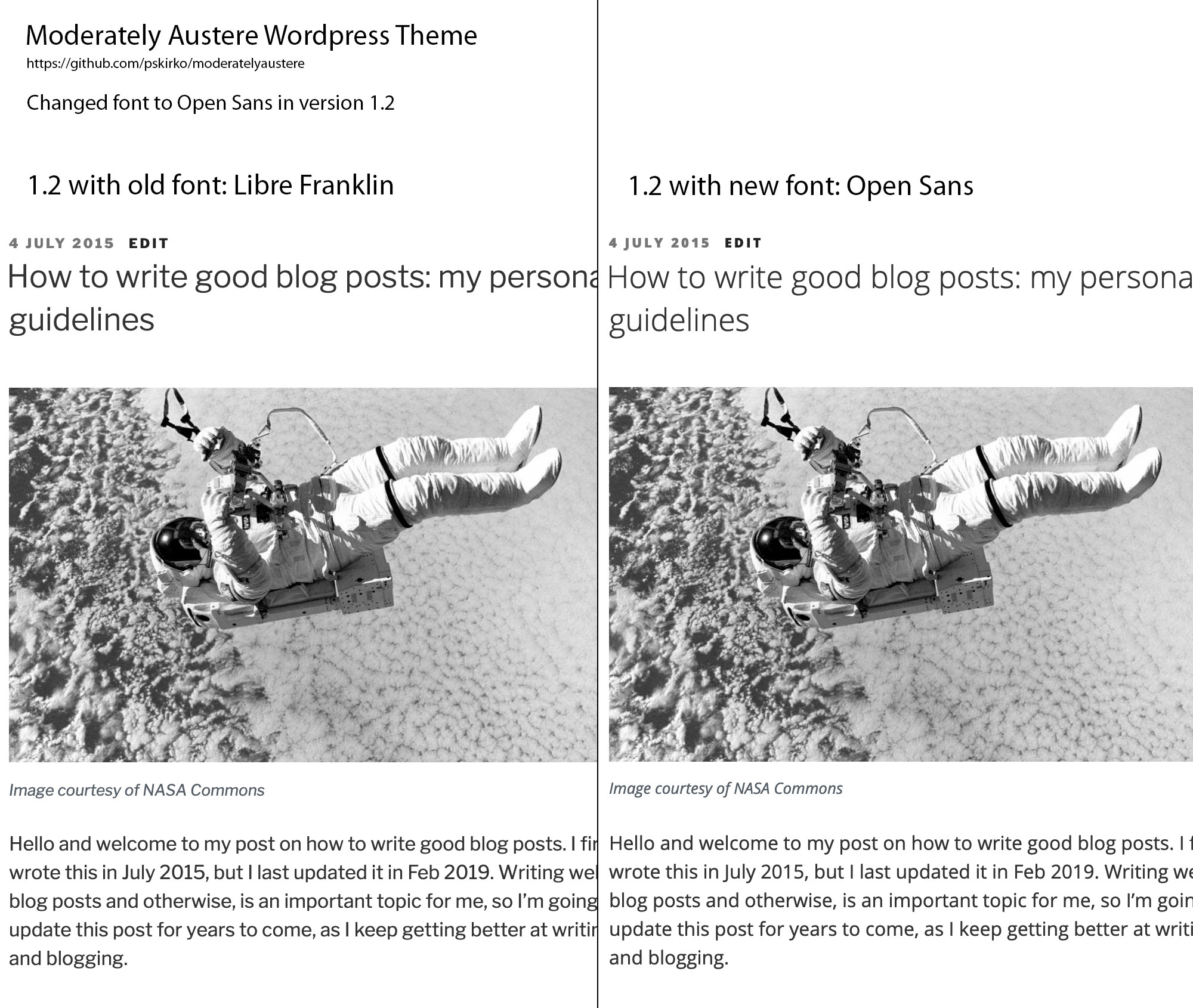
Version 1.2 of Moderately Austere, a personal blog WordPress theme, has been released
Version 1.2 of Moderately Austere, my personal blog WordPress theme, has been released to Github.
-
Post Update
I recently updated my post on how to write good blog posts. You can read the updated version here. In this new version, I get much closer to capturing the points I want to get across. I use these guidelines as I write new posts and edit older ones. Happy reading!
-

Coding as a hobby? For me, non-work coding is a regimen, like going to the gym
The opinions stated here are my own, not those of my company. tl;dr – Don’t feel pressured to treat coding as a hobby if you don’t actually find it fun and relaxing. If your goal is to get better at coding, just treat non-work coding as a regimen, like going to the gym.
-

Bruce Nauman On Clarity
Having to say it out loud, having to explain what you are doing, forces you to be clear. You can’t just fumble through and get something and say “That’s what I meant to do all along”. That is the part I think about in my work: making sure that what I’m doing is really clear. […]